Documentation
Everything you need to know about NexoPOS.

2. Download NexoPOS
There are many ways to download and install NexoPOS either locally or remotely. Each solution has its pros and cons. No matter the solution you choose, Composer is a common requirement.
Download From CodeCanyon
You can get a license for NexoPOS on CodeCanyon. By purchasing on CodeCanyon you also get :
- $40 in credit for every purchase in our marketplace
- Dedicated Support
- Installation Service
- Eligibility for customization

Head to your download on CodeCanyon to get the files. Note that these files are the same as what is available on GitHub.
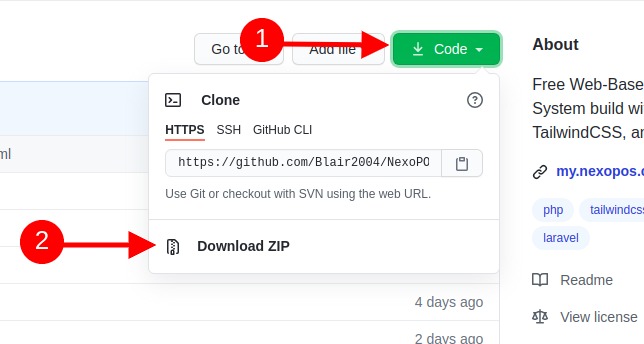
Download From Github
You can download NexoPOS on Github, it can be downloaded from here as a zipped project and extracted locally.

The following instructions explain how to install NexoPOS on Ubuntu.
Installing NexoPOS
When you download NexoPOS, it comes as a zip file. The folder within the zip file might look like this.

You can now follow one of these guides if it applies to your case:
- Install NexoPOS on Hostinger
- Install NexoPOS on Laravel Herd
- Install NexoPOS on cPanel
- Install NexoPOS on Laragon
- Install NexoPOS on Plesk
Next: Installation Wizard.
