Mail: [email protected]
Phone: +1(424)231-4091
Documentation
Everything you need to know about NexoPOS.

Creating A Sample Hello World Page
When you have created a menu and routes for your module, you can now make that menu point to a page of your choice. It can be a Crud component, a settings page, or an empty page where you can display your HTML content (it might be a complex Vue, React interface).
Loading The View File
When you generate your controller using the command "php artisan modules:controller {namespace} {className}", you'll be able to link your view.
All your module views should be stored in the folder "Resources/Views" of your module. Using your module namespace as the name of the views will use the path to your "Resources/Views" as a prefix and what follows the double colon will load a file located on that directory, further details on Laravel Documentation.
Let's assume for our module having the namespace "FooBar", we would like to load the file located on "/modules/FooBar/Resources/Views/home/index.blade.php" for a route that uses the "index" method of our "FooBarController", we'll use the method views as follows :
While loading your file, you might need to provide a title and a description for the page. as an array like this.
Designing The View
At the moment, our modules try to load an index.blade.php file, but if that file is empty, you'll see a blank page. Now if we want to load the dashboard layout (with the sidebar and header), we need to use certain blade components for that like so :
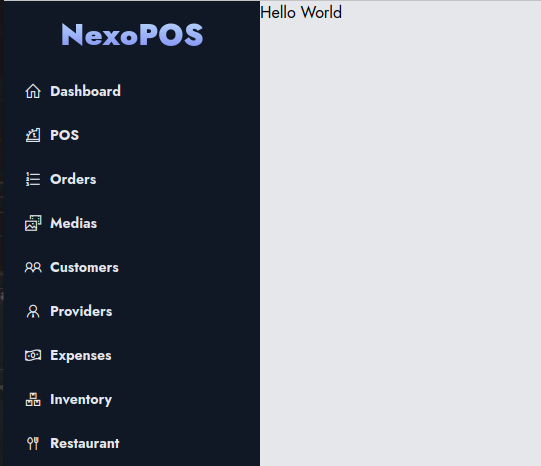
This will render a page that looks like this :

Note that here we don't have any header, this should give you full control over the body canvas. However, if you would to include the default title provided by NexoPOS 4.x, you'll need to shape your view like so :
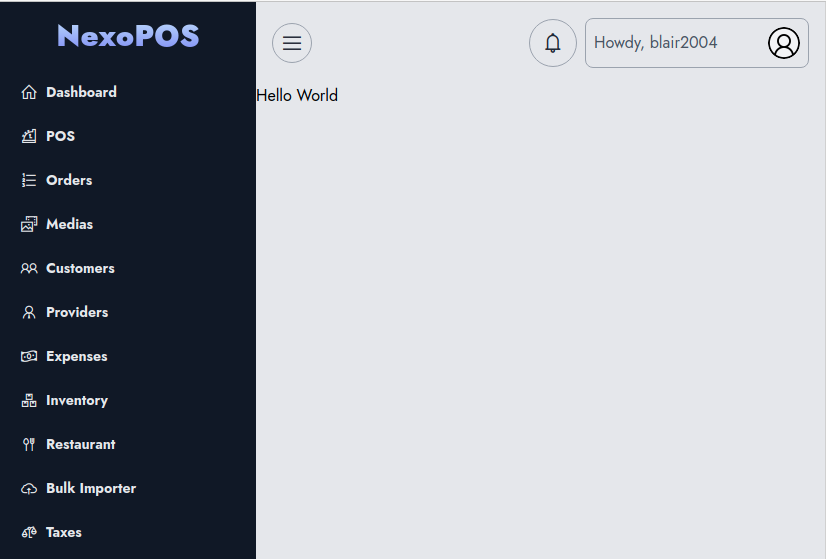
This should produce the following output.

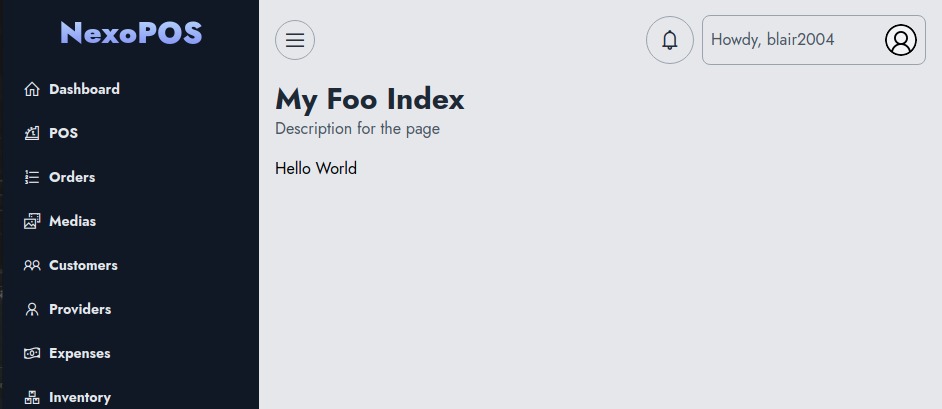
We have successfully added the drawer button, notification, and profile fab. Now if we would like to include a title and description, we'll shape our view as follows.
That will create an output like this.

You should note that NexoPOS 4.x is based on TailwindCSS, if you would like to create a responsive UI, you'll need to learn about that.
